IT201_Sprint3_Adhavan_Swaminathan
Text Description:
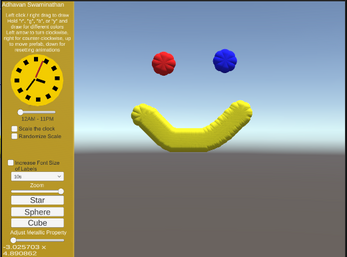
- This app is a painting app with different features that allow the user to interact with the UI and the painting features. Previously, the app allowed users to left click the mouse to draw once or drag the right button of the mouse to draw continuously, while also showing the location of the mouse on the screen. The objects would originally be destroyed after 3 seconds, but a dropdown menu allows the user to change the time after which the objects would be destroyed. The user can change the object drawn between a sphere and a cube using buttons, and they can change the color of the object to red, blue, green, or yellow by clicking the first letter of those colors on the keyboard and drawing at the same time. The user can also change the metallic property of the objects drawn using a slider, zoom in and out of the screen, randomize the scale of the object (user can enter the range for the randomization), and move a slider to change the time on the clock, which increases or decreases the smoothness of the objects.
- In this project, I added 3 new features. One feature allows the user to click a checkbox to display an animation that increases and decreases the scale of the clock prefab. Another feature includes a checkbox that the user can click to increase the font size of the labels and return them back to their original sizes when the checkbox is clicked again. The final feature allows the user to rotate the camera clockwise by hitting the right arrow, counter-clockwise by hitting the left arrows, and keep the camera normal by hitting the down arrow, all by changing the state of the animations to switch between the different ones. Also, additionally, although this is not necessarily a new feature, I added a new button to change the shape of the objects drawn to a star.
Features:
- Feature #10: Increase Font Size of Labels Through Toggle
- Input: User clicks on the checkbox to turn it on or to turn it off
- Output: If on, all of the TMP Texts’ font size increases to 18. If off, they return back to their original font sizes
- Feature #11: Clock face scaling animation
- Input: User clicks on the checkbox to turn it on or off
- Output: If on, the animation for the clock face will trigger and its scale will increase and decrease continuously; if off, the animation will stop and return to normal
- Feature #12: Rotate camera clockwise or counterclockwise
- Input: Click left, right, or down arrow
- Output: If the left arrow is clicked, the camera will animate and rotate counterclockwise. If the right arrow is clicked, the animation state changes and the camera rotates clockwise. If the down arrow is clicked, the animation state changes again and the camera stops rotating.