IT201_Sprint2_Adhavan_Swaminathan
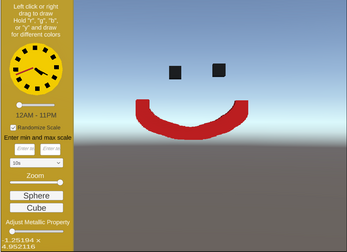
Feature #5: Change Shape Using Button
Input: Click Sphere or Cube Button
Output: Spheres or Cubes will be drawn, respectively
Difference from class example (if applicable): In the class example, the instructor uses a dropdown menu to change between shapes, but my project uses button to switch between shapes.
Feature #6: Zoom Slider
Input: Drag the slider to the left or right
Output: Zooms in or out based on if the slider is dragged right or left, respectively
Difference from class example (if applicable): In the class example, the professor uses keyboard input or arrows to change camera movement, but I use a slider to alter the field of view in order to zoom in or out.
Feature #7: Destroy Timer Dropdown
Input: Click one of three options on the dropdown: 3 secs, 5 secs, or 10 secs
Output: The objects on the screen will only be destroyed after the time chosen
Difference from class example (if applicable): The instructor’s example uses a slider to change the amount of time after which the objects are destroyed, but I use a dropdown for specific choices that the user can choose from.
Feature #8: Randomize Scale
Input: The user clicks on the checkbox to randomize scale, and then input a minimum and maximum value for the scale
Output: The scale of the objects drawn are randomized between the minimum and maximum values entered.
Difference from class example (if applicable): The instructor’s example had a simple checkbox to randomize scale, it did not have an option to enter the values between which the scales will randomize around.
Feature #9: Slider to change time and smoothness
Input: Move the slider
Output: Move the hour hand to correspond to the location of the slider and also increases the smoothness of the objects as the slider increases.