IT201_Project1_Adhavan_Swaminathan
Features: The project has 4 features
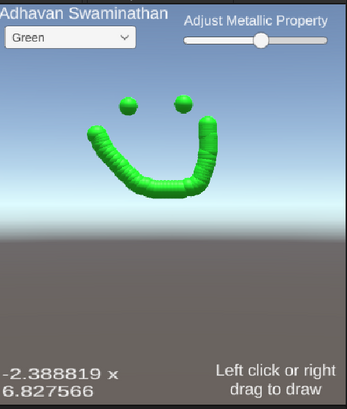
Feature 1: Display Mouse Location
Input: Mouse location
Output: Text on the lower left corner of the screen shows the mouse’s X and Y location
Feature 2: Create Sphere
Input: Mouse left click or drag right button mouse
Output: A sphere(s) is created wherever the mouse is clicked/dragged
Feature 3: Change color
Input: Hold “r”, “g”, “b”, or “y” and draw
Output: The sphere drawn after holding the key will be red, green, blue, or yellow, respectively
Feature 4: Change metallic property
Input: Slider that ranges from 0 to 1 to corresponding the values for the metallic property
Output: The slider value will be reflected on the spheres on the screen by increasing/decreasing their metallic property to match the value
Although I also created a painting application, mine is different from the project by the instructor because of features 3 and 4. My color changing feature in feature 3 originates from a keyboard input, unlike the instructor’s sample, which uses 3 RGB sliders. The user has to hold “r”, “g”, “b”, or “y” and draw in order to change the color to red, green, blue, or yellow, respectively. The user can let go of the key after initially holding and drawing. Moreover, my feature 4 is new, as the instructor’s application did not modify the object’s metallic property. My feature 4 uses a slider to adjust the metallicity of the spheres drawn, making it different from the instructor’s application